人机交互的矛盾点
关于人机交互的易用性 (Usability),专家 Jakob Nielsen 与 Ben Shneiderman 就提出了以下五大原则:
可學習性 (Learnability)
效率 (Efficiency)
可記憶性 (Memorability)
不易犯错 (Errors)
滿意度 (Satisfaction)
Bhosale 提到 iOS 的“返回”的情况,其实是满足了第 4 点“不易犯错”的原则,但却完全违反了第 2 点“效率”原则──把拇指勉强伸到不易点到之处,总不能说是有效率吧。明显地,苹果坚持把“返回”按钮置于左上方,必然是他们觉得有些因素,比起用户使用手机的效率更为重要。
根据苹果的“iOS 人机介面指引”(iOS Human Interface Guidelines) 所指出,iOS 的“返回”按钮有以下的特性:
“返回”按钮“位于导航栏,它使用了暗示来传达其交互性和传达其功能;
“导航栏” (Navigation Bar) 是“能实现在不同信息层级结构之间的导航”;
好的“导航”是“简洁、符合预期的导航……让他们可以很容易原路返回的后退按钮”。

换言之,把 iPhone 的“返回”按钮置于左上方,目的就是为了“导航”,让用户更清楚的知道自己的位置,不会谜路,换言之,“返回”按钮置于左上方,是为了“可學習性”和“可記憶性”:
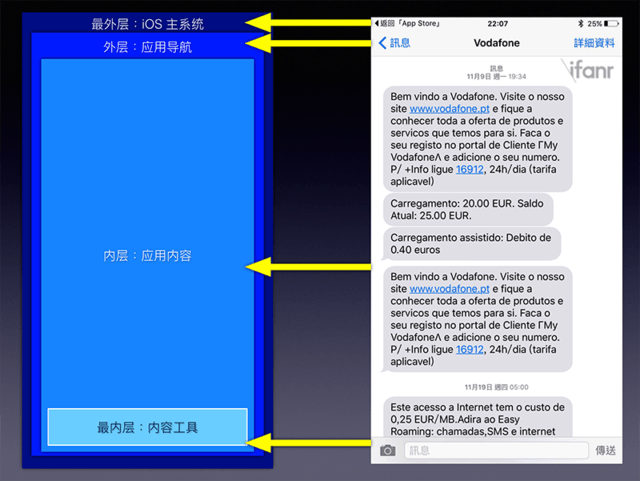
透过从上而下的介面分布,用户判断各个按钮位于那个系统层级(见上图);
透过按钮的系统层级,用户能预测到按钮的作用,以及按钮所影响的范围;
统一不同层级按钮的位置,让用户更容易判断不同应用里,各种按钮可能产生的效果。
“易学”与“易用”的决择
假设有“效率”的介面,能让手机更易用的话;那更具“可學習性”、“可記憶性”的介面,就会让用户更“易学”使用手机了。假如苹果为了“可學習性”、“可記憶性”而坚持要把“返回”按钮置于左上方;那就是说苹果把“可學習性”、“可記憶性”的优先等级,置于用户的使用“效率”之前,亦即是说:
苹果觉得“易学”比“易用”更重要。
两者有分吗?有。触控屏十分直观,对吧?但对于经常打字的人来说,再易学的平板电脑,也不及一个实际键盘“易用”。同样地,图形介面很直观吧,但对于经常打字、或是经常用 Photoshop 的人来说,捷径键 (Shot cut) 一定比用滑鼠点点点要方便易用。
尽管“可学习性”和“效率”两者未必冲突,“易学”的系统未必就不是“易用”;但当两者冲突,苹果就明确的告诉你:同样是 Usability,苹果更重视“易学”多于“易用”,如果在介面上两者有所冲突,苹果会牺牲“效率”来满足“可学习性”。

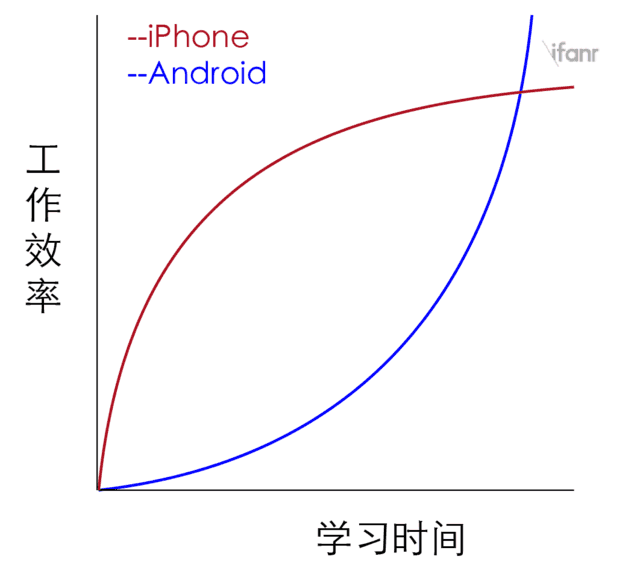
易学、易用,两者并没有优劣之分,而只有轻重权衡的关系。事实上,iPhone 重视“可学习性”多于“效率”,初段能快速上手,但相比之下,不愿牺牲效率来达成“可学习性”的 Android,其用户在熟练后的操作效率,可能会比 iPhone 要高(上图)。
事实上这一直是苹果的传统:爱范儿先前提及,著名制片师 Murch 对苹果的 Final Cut Pro X 的“升级”十分不满而决定弃用,但他仍然肯定其人机交互界面的易用性,并指出它能有助学生和新用户学习进阶的剪片能力。
可见 Final Cut Pro 也好、iOS 也好,苹果重视“可学习性”多于“效率”。
然而,即使苹果以“易学”为优先考虑,也不代表他们完全放弃“易用”:由?iOS 7 开始,iPhone 加入了屏幕边缘手势 (Screen Edge Gesture),藉此解决“易学”和“易用”的矛盾,先前我们提及到的设计师 Abhimanyu Bhosale,也十分肯定这种交互方式。
不过 iPhone 目前的困境,就在这个全新的屏幕边缘手势上可见一班。













